How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

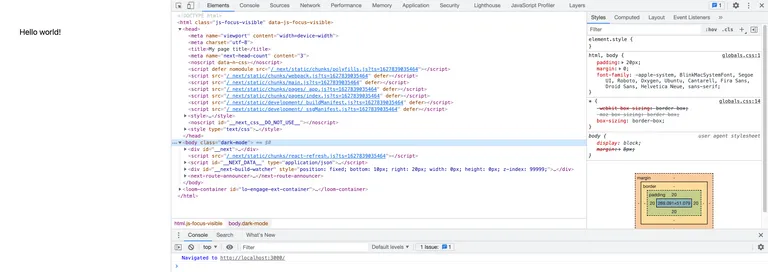
import atlaskit component will overwrite original style? · Issue #2176 · react-boilerplate/react-boilerplate · GitHub

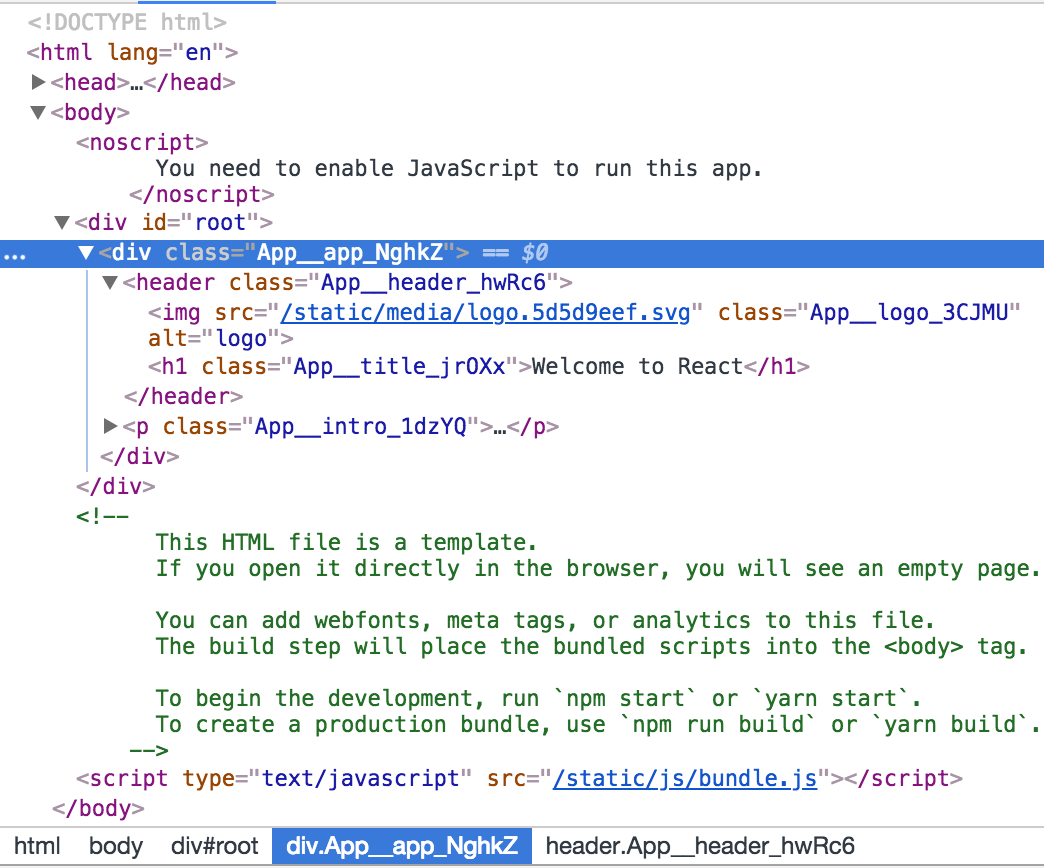
reactjs - How do you correctly add a CSS class to a react component (with broken example)? - Stack Overflow
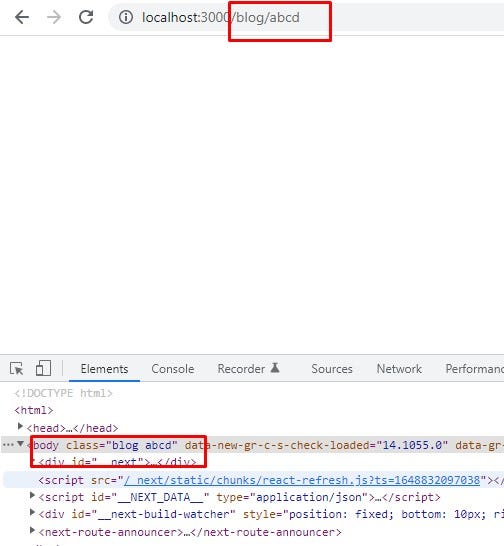
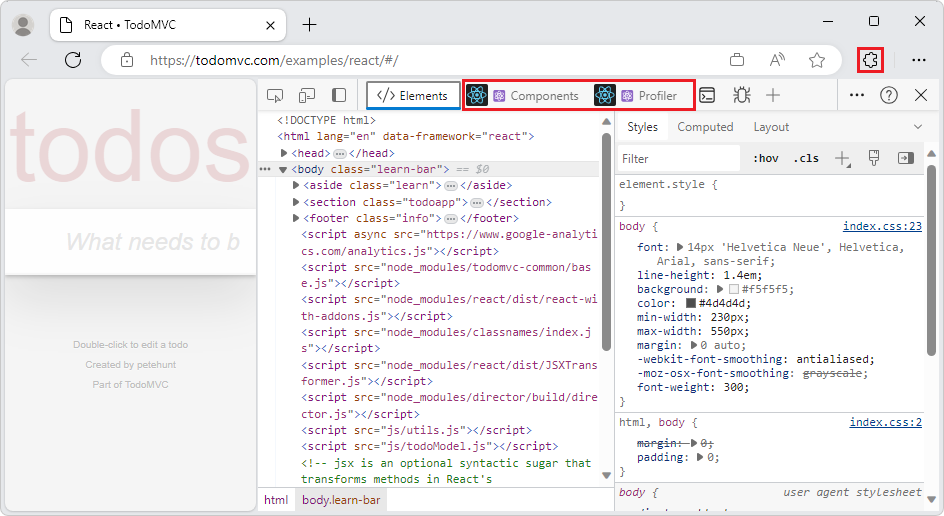
Add class "modal-open" to document body when modal dialog is shown · Issue #156 · react-bootstrap/react-bootstrap · GitHub