![Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material](https://muhimasri.com/static/5a5f2d1f82b963571b2c308e7807a923/be4c9/Angular-Editable-Table.webp)
Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material

javascript - How to display two table columns per row in Angular 2 loop ( Angular2 equivalent of PHP's array_chunk) - Stack Overflow
get row number and column name of an data-table (CDK datatable) on clicking on perticular cell · Issue #7247 · angular/components · GitHub

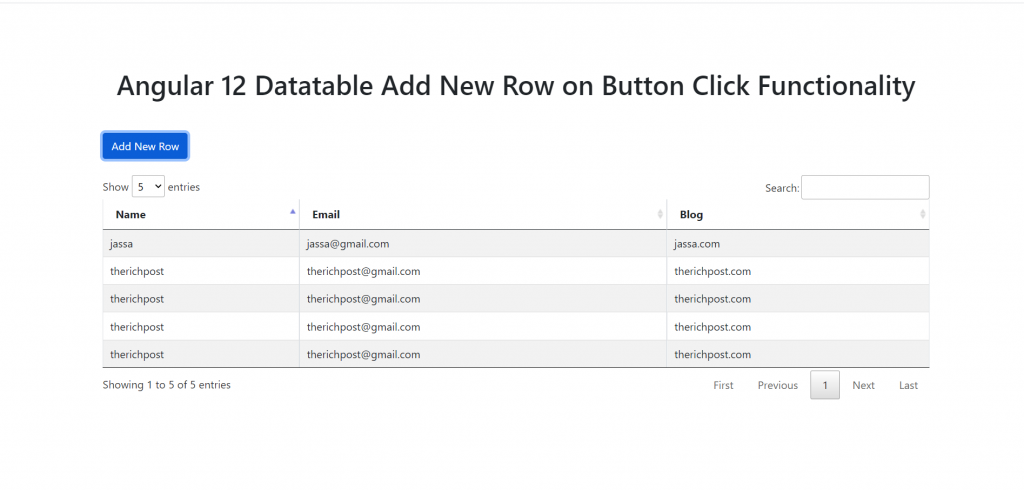
typescript - How to push one table values to another table by selecting one or more row using angular 2 - Stack Overflow

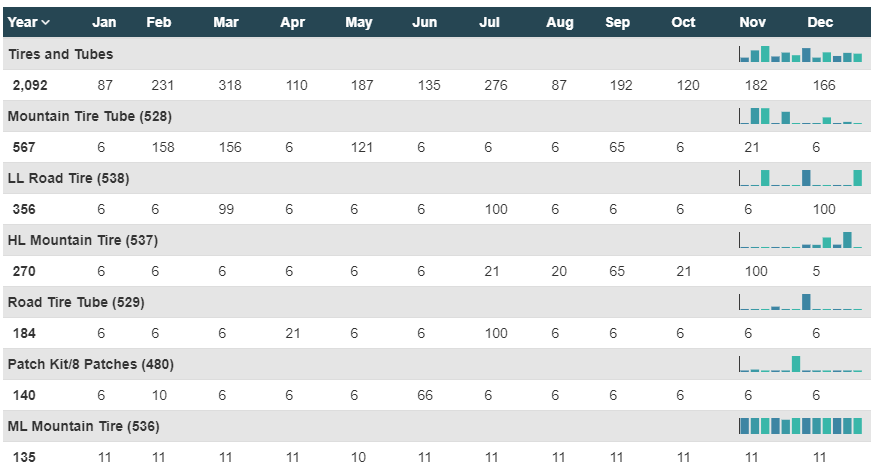
javascript - How to Show total of multiple row values in to separate column of the table in angular 6? - Stack Overflow