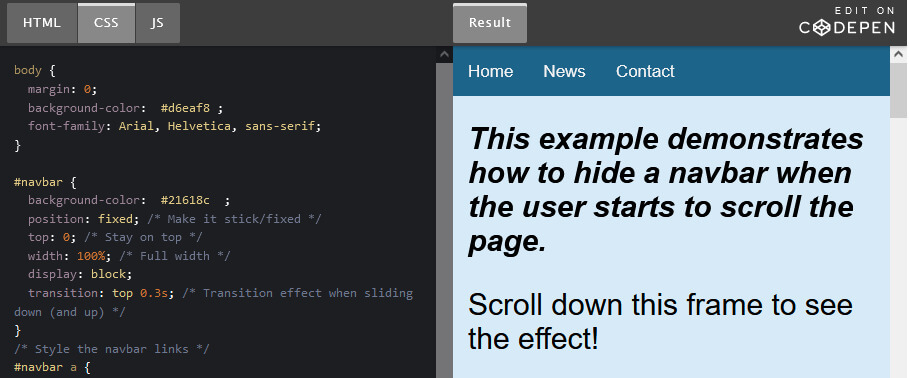
javascript - Is it possible to auto-margin elements with scrollbar and without it to same position using css/js? - Stack Overflow

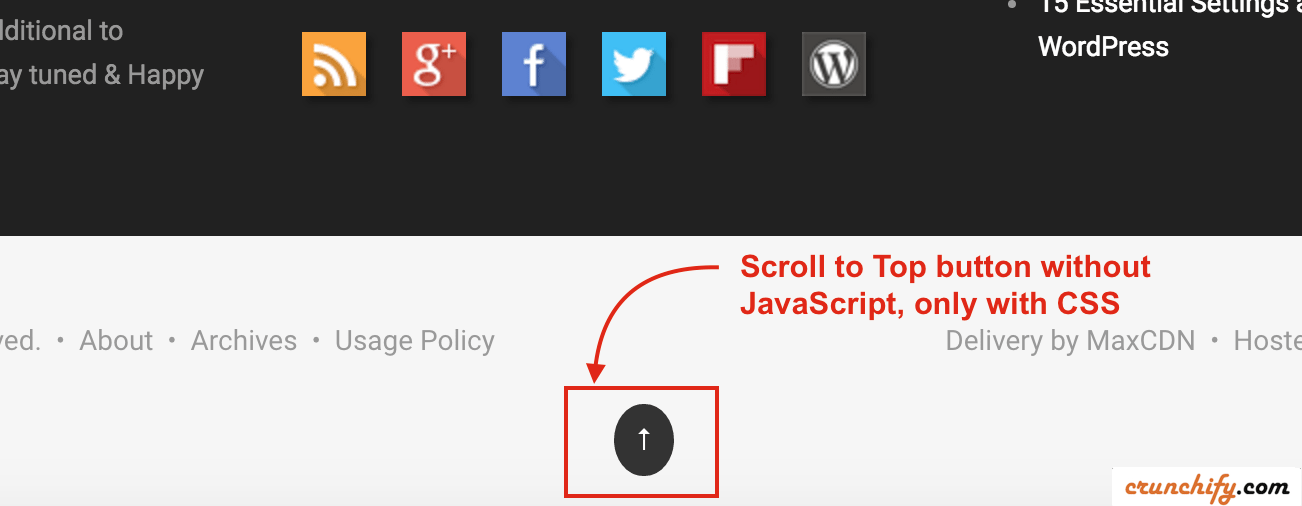
Simple Scroll to Top Button in WordPress Footer without any JavaScript loading - Genesis Framework Tips • Crunchify
















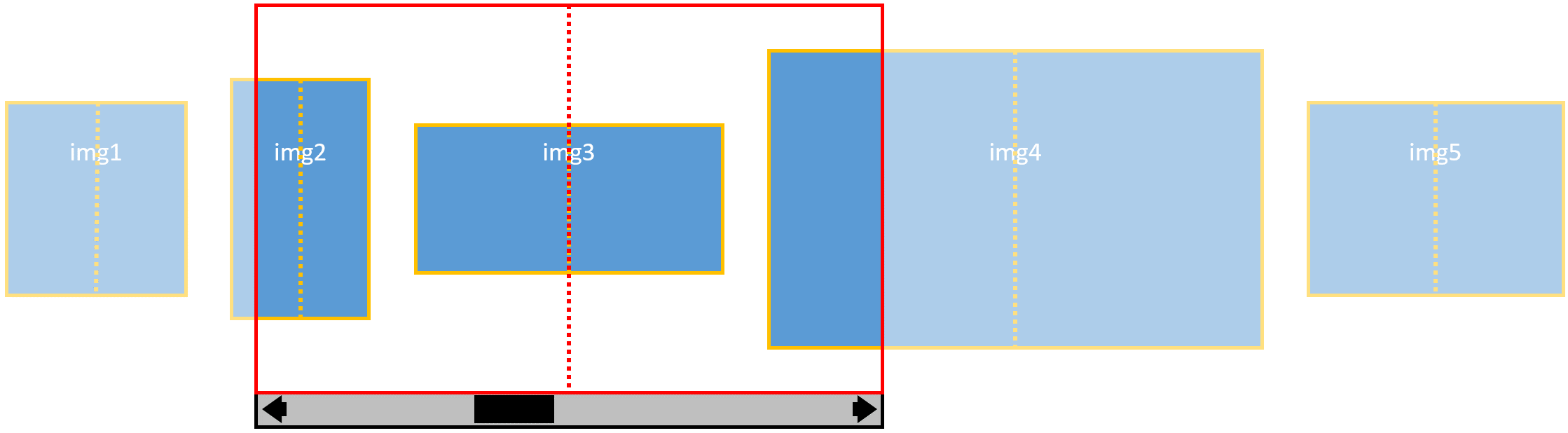
![css-overflow-3] Clarify padding in overflow content · Issue #129 · w3c/csswg-drafts · GitHub css-overflow-3] Clarify padding in overflow content · Issue #129 · w3c/csswg-drafts · GitHub](https://i.imgur.com/PQZ775X.png)